子テーマのカスタマイズ
本ブログで適用している WordPress のテーマ「Luxeritas:ルクセリタス」は、それ自体が標準でカスタマイズができるようになっています。それだけで、充分ではあると思いますが人間は、我儘なもので、もう少々だけ自分用にオリジナリティーが欲しくなる・・・
そこで、本ページでは、「Luxeritas」が提供している子テーマである「Luxeritas Child」に加えているコードを中心に備忘録とします。
子テーマで設定しているカラー
「Luxeritas」は、標準で色々と設定できるのですが、いつも忘れてしまうのが、カラー設定。挿入している色々なコード類と共に記憶しておきたい。
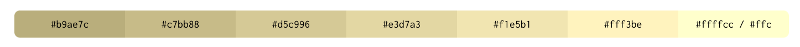
先ず、本ブログでは、キッチンの壁の色・・・実は自宅を購入時に「クリーム色」をベースにしていると聞いたのですが・・・どこがクリーム色か全く解らず・・・ただ、本ブログでは、以下の色をベースにしようと思います(公開情報「クリーム/#e3d7a3十六進の色コード配合、色見本、パレット、ペイント」を参照)。
実際のカラーコードを表示しておきます。
| b9ae7c | c7bb88 | d5c996 | e3d7a3 (クリーム色) | f1e5b1 | fff3be | ffffcc |
上記から・・・
- ブログ背景色:#e3d7a3(クリーム色)
- コンテンツ領域背景色:#ffffcc
- サイドバー領域背景色:#ffffcc
- ヘッダー/フッター/コピーライト領域等々:#ffffcc
- グローバルナビ背景色:#b9ae7c
- グローバルナビ(Nav Item):#ffffcc
Google Analytics のコード挿入
「Google Analytics」に関しては、ネット上に素晴らしい情報が公開されているので、そちらを参考にして欲しいと思います。
ただ、本ブログでは「Google Analytics 4 (GA4)」を適用しています(「GA4」に関しては「Google アナリティクス 4(GA4)のご紹介 – アナリティクス ヘルプ」を参照すること)。子テーマにある「アクセス解析(head)」タブに、以下のコードを挿入しています。
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX');
</script>上記のコード内にある「G-XXXXXXXXXX」は、各ブログに提供される ID を挿入する必要があります。
スタイル:style.css
以下のコードを「子テーマ」の style.css に挿入しています。
/*
------------------------------------
HEADER
------------------------------------ */
/* Site Name */
#sitename {
display: inline-block;
width: 350px;
margin: 0 0 12px 0px;
font-size: 2.8rem;
letter-spacing: 3px;
line-height: 1.4;
padding: 5px 0 5px 20px;
background-color: #000000;
border-top-left-radius: 25px;
border-bottom-left-radius: 25px;
}
#sitename a {
color: inherit;
text-decoration: none;
}
/* Site Description */
.desc {
line-height: 1.4;
width: 200px;
padding: 5px 0 5px 20px;
background-color: #000000;
border-top-left-radius: 25px;
border-bottom-left-radius: 25px;
}
/*
------------------------------------
Sidebar
------------------------------------ */
/* サイドバーのカテゴリーの下線を挿入する */
#side ul li, #col3 ul li {
list-style-type: none;
line-height: 2.0;
margin: 0;
padding: 0;
border-bottom: 1px solid #b9ae7c;
}
/* サイドバーにあるカテゴリーの最後の下線を消す */
#side ul li:last-child, #col3 ul li:last-child {
border-bottom: none;
}
/* サイドバーのタイトルにボーダーを挿入する */
#side h3, #col3 h3, #side h4, #col3 h4 {
font-size: 1.8rem;
font-weight: bold;
color: #111;
margin: 4px 0 20px -15px;
padding: 4px 8px;
border-bottom: 1px solid #b9ae7c;
border-left: 20px solid #b9ae7c;
border-top-left-radius: 25px;
border-bottom-left-radius: 25px;
}
/*
------------------------------------
Post
------------------------------------ */
.post h2 {
border-left: 20px solid #b9ae7c;
border-bottom: 1px solid #b9ae7c;
border-top-left-radius: 20px;
border-bottom-left-radius: 20px;
font-size: 2.4rem;
margin-top: 50px;
margin-left: -20px;
padding: 8px 10px;
}
.post h3 {
font-size: 2.2rem;
padding: 2px 10px;
margin-top: 50px;
margin-left: 5px;
border-left: 10px solid #b9ae7c;
border-bottom: 1px solid #b9ae7c;
}